こんにちは、お読みいただきありがとうございます,
Ken(@gootablog)です。
僕は2017年からブログを書き始めました。最初は文だけだと分かりにくいから文中に画像を入れたり、アイキャッチ画像を入れて興味を持ってもらったり、見やすくしようしてました。
特に何も考えずに画像をそのまま使っていると、ある時自分のサイトを見た時に表示がとても遅くて見れたもんじゃありませんでした。
画像の縮小と圧縮を全く行っていなかったせいです。今回は備忘録も兼ねて縮小と圧縮の方法を書いていきたいと思います。
画像のサイズを小さくする
カメラで取った写真や、Web上のフリーサイトからキレイな画像を取ってきた画像のサイズを見てみると5000 × 3500などの大きいサイズのものがほとんどです。
それをそのまま使ってると容量も大きいので、表示に時間がかかります。Webサイトで使う場合はサイトのコンテンツ部分の幅にもよりますが、横幅1500pxあれば十分です。
1500pxにすると容量も大幅に小さくなるので画像が表示されるのが遅いって方はやっておきましょう。
Macのプレビューから変更する
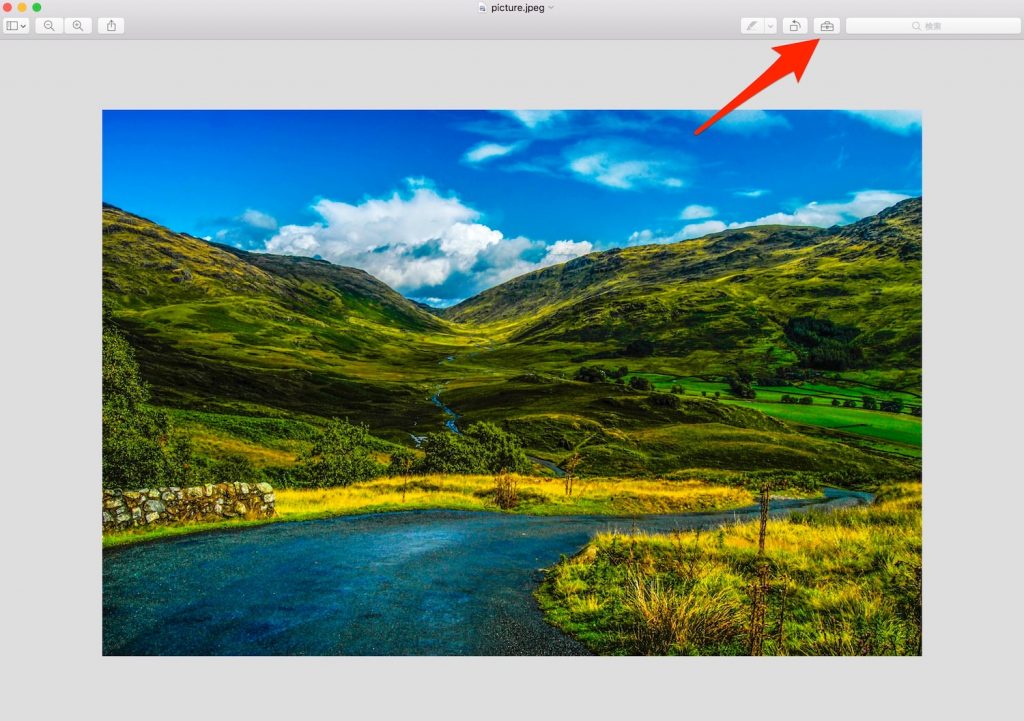
まず画像をプレビューで開きます。そして工具箱をクリック。

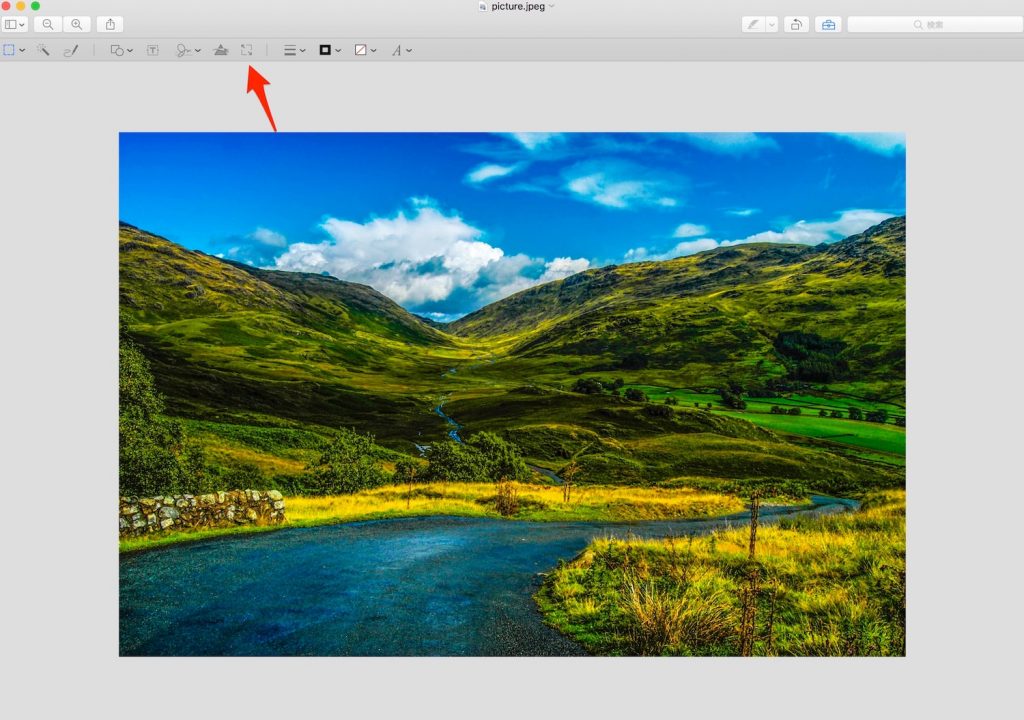
サイズ変更のアイコンをクリック

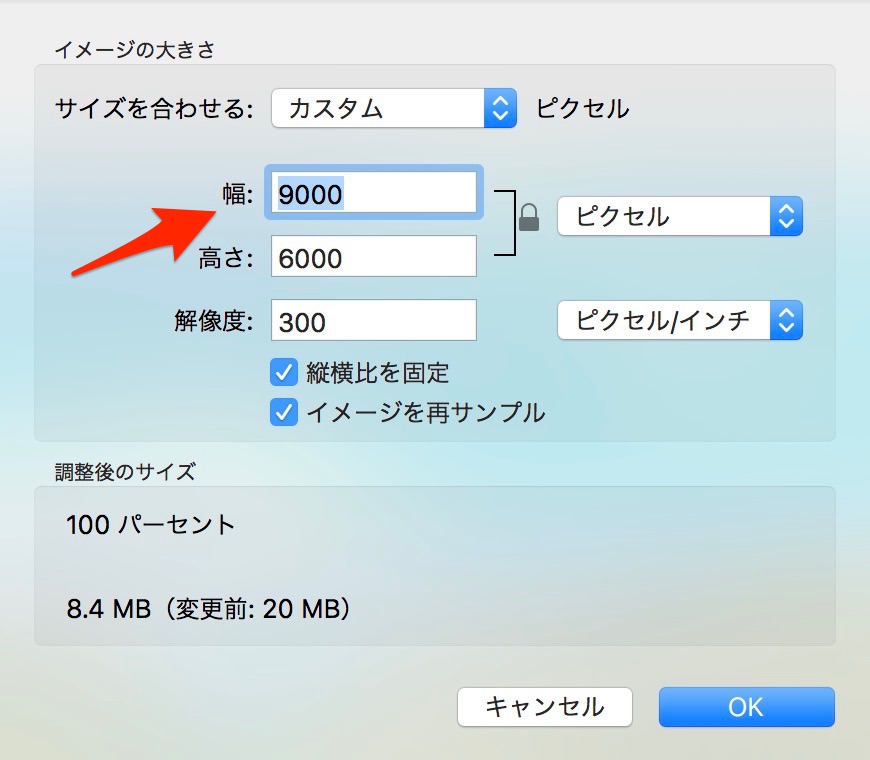
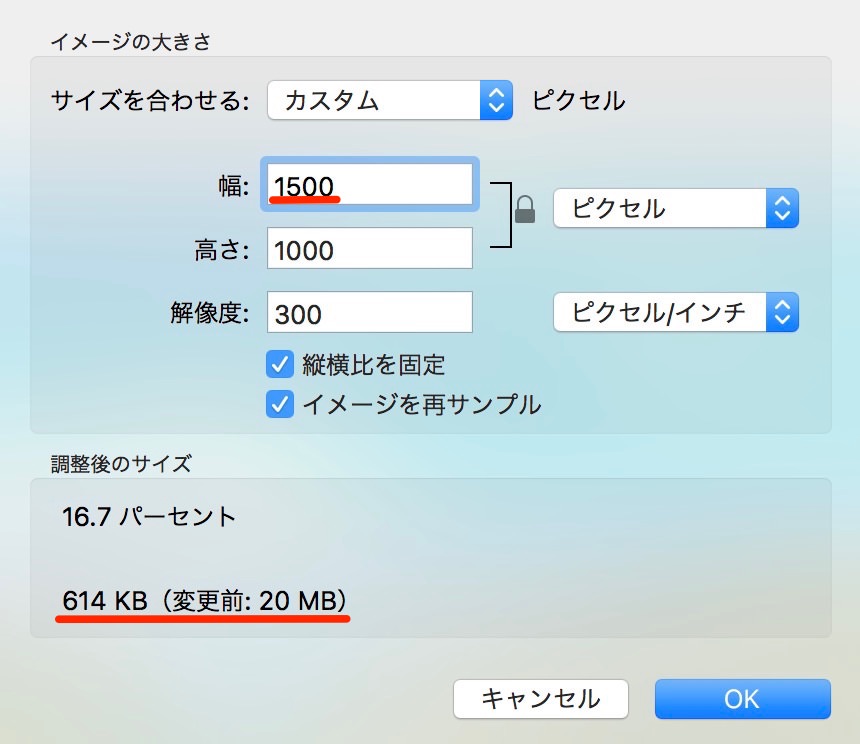
ここで縦横比を固定してサイズを変更します。

もともと20MBあった画像が614KBまで縮小されているので表示スピードは早くなります。

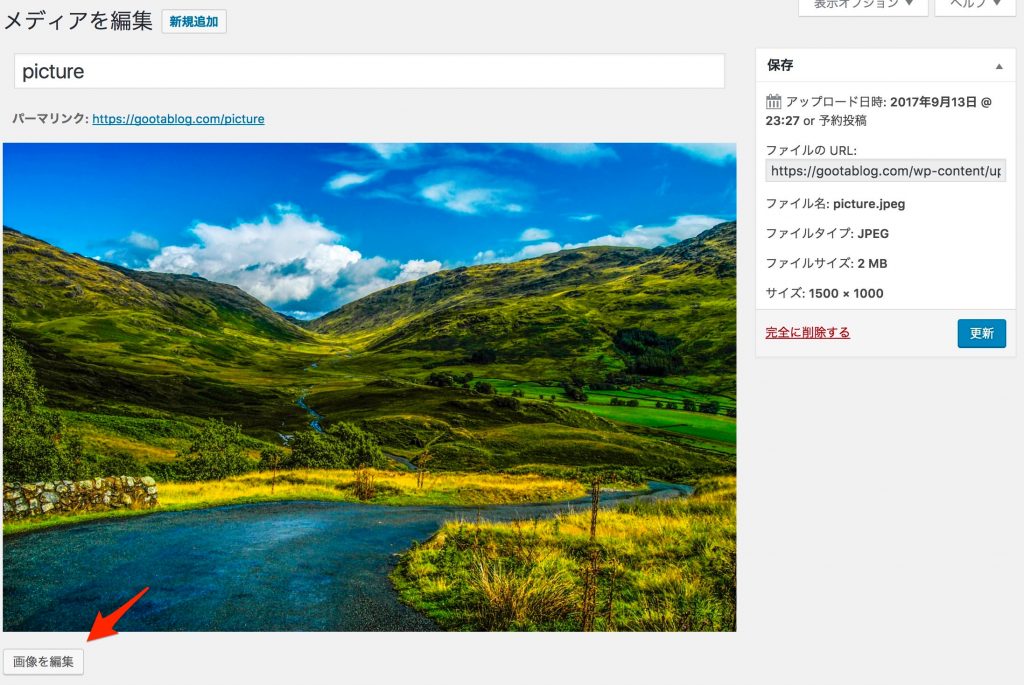
WordPressのメディアから変更する
メディアページから画像を選択して、編集ページへ

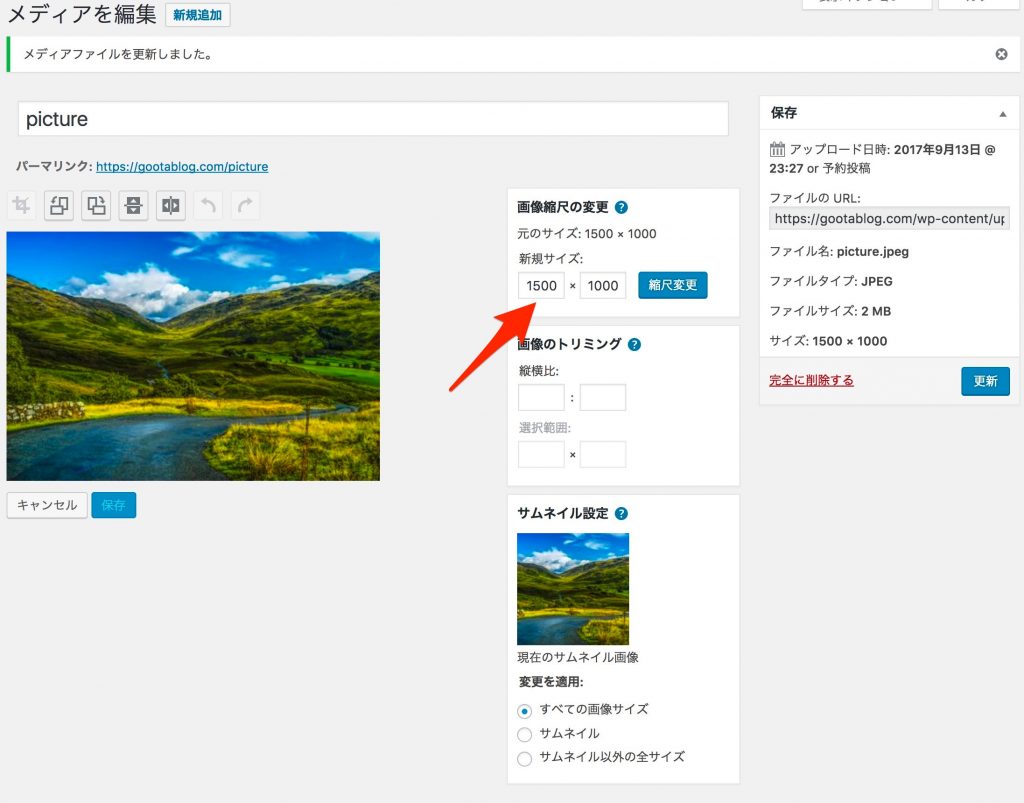
画像縮尺の変更から好みのサイズに変更。こちらも縦横比固定なのでどちらかを変更すると自動的に調整されます。

調整後は2MB→585KBまで容量を少なくすることができました。
圧縮もしよう
MacだとJPEGminiとPNGminiというものがおすすめ(有料)
無料のアプリだとImageOptim。JPEGもPNGも対応していて使い方もシンプルなのでおすすめです。